Визуальный контент
Визуальный контент – это вся визуальная информация, которая сопровождает текст: фотографии, рисунки, схемы, видеоролики, графический дизайн, логотипы и прочее. Активное использование инструментов визуализации – это не только дань времени (неразбавленный текст сегодня мало кто станет читать), это еще и реальная возможность привлечь и удержать потребителей.
Основные средства визуализации
Визуальный контент, размещенный на печатной или интернет-странице, обращает на себя внимание читателя в первую очередь. Затем просматриваются подписи к изображениям, заголовки и подзаголовки. И уж если все это смогло заинтересовать читателя, он уделит внимание и основному тексту. Исследования доказывают, что визуальную информацию наш мозг воспринимает в 60 раз быстрее, чем текстовую, а длительность пребывания на странице сайта в 10 раз возрастает за счет картинок и фотографий. Преимущество визуального контента перед текстовым все больше доказывают социальные сети, в которых пользователи уделяют первостепенное внимание фотографиям и видео. Подтверждает этот факт и высокая популярность проектов Instagram и Pinterest.
Средства визуальной коммуникации и место визуального контента в них.
Рассмотрим ниже, какие элементы визуальной коммуникации могут использоваться как визуальный контент:
Фотографии, в том числе коллажи.
Рисунки.
Видеоролики, анимация, включая презентации, флеш-анимацию и gif-анимацию (видеоряд, создаваемый сменой фотографий).
Инфографика: таблицы, графики, диаграммы, карты и авторские иллюстрации с включением текстовых комментариев.
Дизайн страниц, фирменный стиль.
К средствам визуализации можно отнести и шрифты, а также цветовое оформление.
Каждый элемент визуального контента оказывает свое воздействие на читательское восприятие, вплоть до того, что используемые базовые цвета создают настрой на определенную информацию и настроение (например, зеленый соответствует теме природы или финансов).
Средства и функции визуального контента
Особенности визуального контента в сравнении с текстовым
Легкое усвоение зрительной информации и требования современного медиарынка делают визуализацию необходимым атрибутом рекламы и PR.

1) Фотографии, видео, инфографики легко и быстро копируются, а соответственно наиболее оперативны в публикации, что дает им преимущества перед текстами, позволяет быстрее распространяться в СМИ.
2) Изобразительный контент как нельзя лучше воспроизводится современными электронными устройствами (смартфонами, планшетами), более удобен для восприятия на маленьком экране, чем текст. Как пример, 75 % владельцев смартфонов смотрят видео с этих устройств.
3) Качественно сделанный визуальный контент, особенно схемы, инфографики, значительно упрощает и ускоряет понимание сложной и пространной информации.
5) Многие компании имеют свои аккаунты в социальных медиа, и наиболее посещаемые профили как раз отличаются насыщенным, но при этом органичным визуальным контентом, привлекающим пользователей эстетикой, полезностью, оригинальностью. Так, удачно оформили свои страницы на Facebook компании Starbucks (фото выше), Fanta, Coca Cola, студия дизайна Corner Of Art (Фото ниже).

Задачи фотографий
Фотоизображения – самый распространенный вид визуального контента в СМИ и на интернет-страницах. Помимо того, что удачная фотография обращает на себя внимание аудитории, а соответственно, дает больше шансов на прочтение вашего текста, фото выполняет и другие задачи.
Фотографии товара дают возможность покупателям лучше представить продукцию фирмы.
Фотографии реальных сотрудников компании на ее сайте дополнительно привлекают пользователей к просмотру ресурса: людям интересно знать бренд «в лицо».
Фотоизображения в бизнесе редко размещаются без обработки: она позволяет обратить внимание на отдельные детали (увеличение изображения), скрыть или, если нужно, подчеркнуть недостатки.
Эксперты указывают, что при выборе фотографии к текстовому контенту очень важна ее информативность. Чем больше полезной для аудитории информации содержит фотография, тем больше посетителей задержится на вашей странице.
Платформа LPgenerator публикует результаты сравнения посещаемости страниц двух интернет-магазинов - Pottery Barn и Amazon. На странице более крупной торговой сети – Amazon – просмотров фотографий меньше, чем на Pottery Barn. Причин тому две: изображение телевизора дает меньше информации, чем фото книжного шкафа; фотографии в магазине Amazon более обобщенные, что облегчает работу с большой их массой, а у Pottery Barn ассортимент меньше и есть возможность размещения более детальных снимков.

Особенности инфографики
Главная задача инфографики – упростить подачу сложного материала. Если разработчики визуального контента применят достаточно фантазии и смекалки, то данные, которые могли бы составить сложный и скучный текст, обернутся в емкий рисунок с небольшими словесными комментариями. При удачном воплощении идеи ваша инфографика просто обречена на массу просмотров и копирований в медиа-ресурсах. Другими словами, «образ, который рассказывает всю историю, легче копировать, чем полностью текстовую статью». По некоторым данным, с информацией, переданной в виде инфографики, пользователи знакомятся в 30 раз чаще, чем с любой другой. Приведем показательный пример. В 2012 году американская компания WordStream провела сравнение эффективности площадок Facebook и Google’s Display Network в качестве рекламных платформ. Чтобы привлечь внимание к результатам своего исследования, компания оформила их в виде инфографики (Фото 6). Уже через несколько дней эту инфографику со ссылкой на WordStream опубликовало несколько крупных американских СМИ: USA Today, CNN, Fast Company, The Economist и другие. А спустя неделю после появления инфографики на сайте компании система Google находила более 13 тысяч статей с упоминанием WordStream, в большинстве из которых была эта инфографика со ссылкой на сайт первоисточника.
Секрет популярности видео
Видеоконтент – наиболее эффективный способ передачи информации, так как сочетание визуального и аудиального ряда воспринимается быстрее и усваивается легче. Не удивительно, что телевидение и видеоролики в Интернете остаются на высоте популярности. К слову, 71,6 % пользователей глобальной сети смотрят видеоконтент как минимум раз в неделю. Другая статистика показывает, что пользователи проводят в два раза больше времени на сайте, где есть видео. А те, кто посмотрел видеоролик о продукте, на 85% чаще совершают покупку увиденного товара. И, конечно же, увеличение длительности пребывания пользователей на вашем сайте поднимает его позицию в поисковых системах.
"Информация красива (Information is beautiful)",- так можно перевести тему выступления Девида МакКендлеса на конференции TED, который убежден в том, что будущее за визуальной информацией и данными:
Уверены, что мы привели достаточно примеров, чтобы убедить наших читателей в высокой эффективности визуального контента при подготовке различного рода PR и информационных сообщений. Еще раз подчеркнем, что визуализация – наиболее оперативный, емкий и эффективный способ донесения нужных данных до аудитории, а также наиболее популярный.
Определение 1
Визуальные коммуникации представляют собой вид взаимодействия, при котором передача информации осуществляется при помощи знаковых систем, образов, инфографики, изображений.
Главным отличием данного вида коммуникативного взаимодействия выступает тот факт, что общение целиком или частично полагается на зрение.
В современном обществе визуальные коммуникации находятся на этапе своего интенсивного развития, реализуя несколько актуальных задач. Надинтенсификация темпов развития данного вида взаимодействия обусловлена активным внедрением в социальную действительность современных информационно-коммуникативных технологий, облегчающих процессы передачи визуальных образов. Визуальная коммуникация сегодня выступает неотъемлемой частью деятельности СМИ, социальных медиа и пр.
Подходы к пониманию сущности дефиниции визуальных коммуникаций в рамках социальной психологии
Визуальные коммуникации выступают одной из фундаментальных категорий социальной психологии. В рамках казанного направления научного знания данный вид взаимодействия представляет собой межличностное общение, основанное на визуальном, оптическом взаимодействии. Инструментами невербального общения выступают сигналы движений – жесты, мимика, позы, контакт глазами, походка, а также физиогномика – конструкция организма, строение лица, черепа. Указанные средства взаимодействия органично дополняют вербальные сигналы, помогают уточнить, скорректировать смысл сказанного.
Функции визуальных коммуникаций
Средства визуальной коммуникации успешно реализуют ряд актуальных функций, включая следующие:
- информационная – функция передачи информационных сообщений;
- экспрессивная – способность не только передавать смысл, но и субъективное оценивание смысла сообщения;
- прагматическая – способность транслировать коммуникативные установки, которые оказывают определенное воздействие на реципиента.
Оптико-кинетическая подсистема визуальных коммуникаций
Реализация визуального коммуникативного взаимодействия во многом зависит от внешнего вида собеседника, его выражения лица, мимики, жестов, поз, телодвижений и пр., формирующих оптико-кинетическую подсистему общения.
Определение 2
Под кинетическими жестами в современной научной литературе понимается совокупность движений рук, головы, других частей тела, сопровождающих речь личности, подчеркивающих смысл сказанного.
Выделяют более миллиона телесных сигналов, знаков, которые могут использоваться личностью в процессе взаимодействия. Жесты могут подчеркивать смысл сказанного, усиливать экспрессивность информационного сообщения. В то же время, неуместное использование жестикуляции может выдавать растерянность, неуверенность коммуниканта, возможную ложь, содержащуюся в словах. Косвенными свидетельствами того, что человек говорит неправду, выступают такие жесты, как облизывание губ, потирание век, избегание прямого взгляда, защита рта рукой, невыразительный голос и пр.
Существует целый ряд жестов, выступающих свидетельством открытости или закрытости человека для общения. Открытые, незамкнутые ладони выступают свидетельством того, что человек настроен на откровенное, искреннее общение. Напротив, сцепленные пальцы, как правило, выступают негативным сигналом, выдающим разочарование, стремление подавить эмоции. Захват запястья рукой может выступать сигналом нервозности, неуверенности человека. Скрещенные руки выдают негативную или оборонительную позицию одного из акторов взаимодействия. Сплетенные пальцы могут сигнализировать о разочаровании, неприязни, нервном напряжении.
Таким образом, визуальные коммуникации в социальной психологии представляют собой неотъемлемый компонент межличностного общения, органично дополняющий, уточняющий смысл вербального сообщения, а в некоторых случаях полностью опровергающий его.
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Подобные документы
Теория коммуникации как область научного знания, предметом изучения которой являются коммуникация. Сущность понятия "медиапланирование". Рассмотрение основных особенностей использования теорий коммуникации в рекламе торгового предприятия ОДО "Виталюр".
дипломная работа , добавлен 06.05.2014
История развития визуальной коммуникации в рекламе. Составляющие бренда, продукт и услуга. Стратегия, название бренда, логотип и упаковка продукта. Цель визуальной коммуникации бренда. Формы размещения рекламы. Позиционирование и стратегия бренда.
курсовая работа , добавлен 23.04.2011
Сущность и принципы использования коммуникаций. Роль маркетинговой информации в процессе принятия и реализации управленческих решений. Система маркетинговых коммуникаций. Основные элементы процесса коммуникации: источник, сообщение, канал, получатель.
реферат , добавлен 20.07.2010
Особенности коммуникации в промышленной среде. Ее основные средства. Реклама товаров промышленного назначения. Инструментальное, обучающее содержание коммуникаций. Основные цели участия в выставках. Особенности использования образцов в промышленной среде.
презентация , добавлен 17.04.2013
Влияние городских и парковых рекламных инсталляций на формирование зрительного образа среды. Создание композиционно-художественных ориентиров в парке аттракционов в Анапе; организация визуальных коммуникаций: табличек, указателей; суперграфика на кассах.
курсовая работа , добавлен 04.04.2012
Понятие, формы и особенности жестовой коммуникации. Использование жестов в рекламе. Язык жестов - коммуникативная система, внешняя сторона которой строится не на звуковой, а исключительно на жестикуляторно-мимической основе.
курсовая работа , добавлен 11.01.2005
Понятие, структура, каналы и барьеры коммуникации. Комплекс PR-коммуникаций специалиста по связям с общественностью на примере PR-департамента Российского нового университета. Основные рекомендации по ведению коммуникативной деятельности в Интернете.
дипломная работа , добавлен 03.09.2014
Основные виды и функции бренда. Определение маркетинговой коммуникации. Инструменты маркетинговой коммуникации и средства воздействия на целевые группы. Роль и место коммуникаций в комплексе маркетинга. Взаимосвязь бренда и маркетинговой коммуникации.
курсовая работа , добавлен 31.07.2012
Вы когда-нибудь смотрели на небо и замечали облако необычной формы, напоминающее животное или знакомый объект? Вы когда-нибудь задумывались, почему и как вы проводите эту ассоциацию, просто глядя на сгусток газа? Это все из-за того, как работает ваш мозг !
Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки . У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину .
Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером ; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса .
«Великие дизайнеры понимают ту мощную роль, которую играет психология в визуальном восприятии. Что происходит, когда чей-то глаз смотрит на ваши дизайнерские творения? Как их разум реагирует на сообщение, которое передает ваш продукт?
- Лаура Буше, стратег по бренд-контенту в Autodesk
Уже ясно, что визуальный дизайн и психология связаны и могут влиять друг на друга. Принципы гештальта могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт («форма» на немецком языке) - это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как нечто большее, чем сумма его частей».
“Целое это не тоже самое, что сумма частей»
— Курт Коффка
Принципы гештальт-психологии пытаются описать, как люди воспринимают визуальные элементы, при применении определенных условий. Они основаны на четырех ключевых идеях:
Выявление
Люди склонны идентифицировать элементы сначала в общей форме. Наш мозг распознает простой, четко выраженный объект быстрее, чем детализированный.

Овеществление
Люди могут распознавать объекты, даже если их части отсутствуют. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.

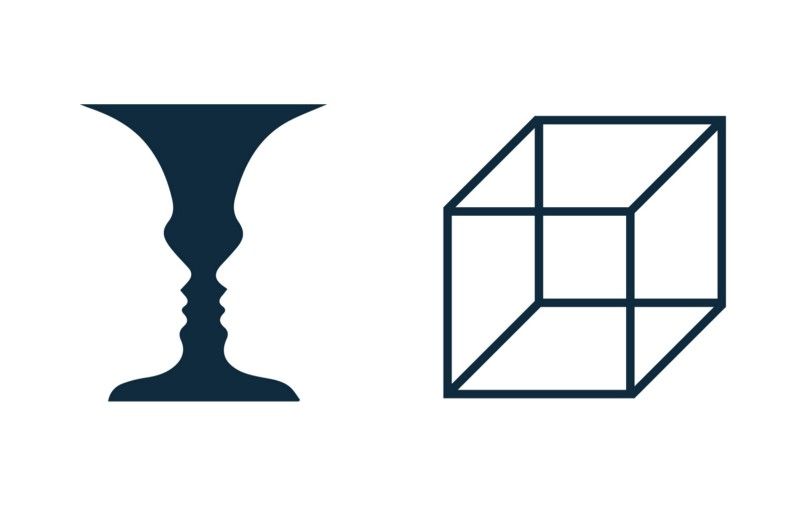
Мульти-стабильность
Люди часто интерпретируют неоднозначные объекты более, чем одним способом. Наш мозг будет «скакать» туда-сюда между альтернативами, ища определенность. В результате одна точка зрения станет доминирующей, в то время, как другую станет трудно увидеть.

Постоянство
Люди могут распознавать простые объекты независимо от их вращения, масштаба и смещения. Наш мозг может воспринимать объекты с разных точек зрения, несмотря на их отличающийся внешний вид.

Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
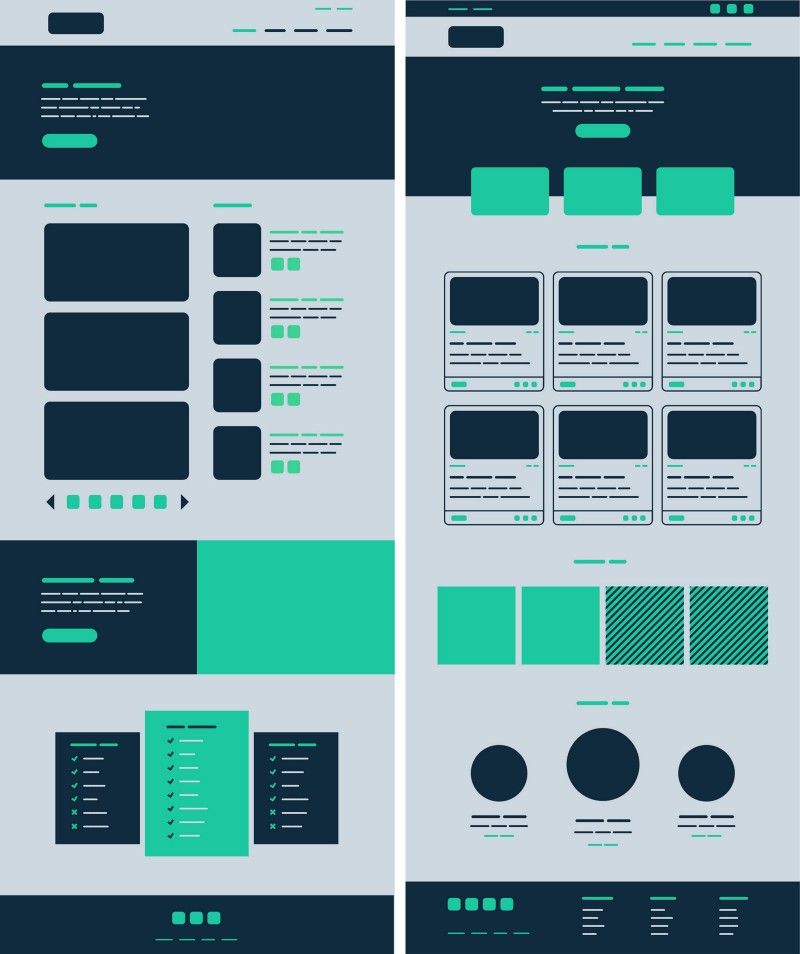
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.

Как применять принцип близости к дизайну интерфейса?
Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей.
Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.

Мы можем применять принцип близости почти везде от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
Общая область
Аналогично принципу близости, элементы, расположенные в одной и той же области, воспринимаются как сгруппированные.

Как применять принцип общей области к дизайну интерфейса?
Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации.
Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.

Хорошим примером общей области будет шаблон карты интерфейса; четко определенное прямоугольное пространство с различными блоками информации, представленными как единое целое. Хорошими примерами также являются баннеры и таблицы.
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.

Как применять принцип сходства к дизайну интерфейса?
Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент.

Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Завершение образа (замкнутость)
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Завершение образа также происходит, когда объект является неполным, или его части не замкнуты.

Как применять принцип замкнутости к дизайну интерфейса?
Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.

Мы можем использовать принцип замкнутости для создания иконок, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, давая нам ощущение прочности и порядка.

Как применять принцип симметрии в дизайне интерфейса?
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно.
Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.

Хорошо использовать симметрию для галерей, в отображении продуктов, списков, навигации, баннеров и на любой перегруженной контентом странице.
Непрерывность (Продолжение)
Элементы, расположенные в линии или мягкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом или расположенные в жесткой линии.

Как применять принцип непрерывности в дизайне интерфейса?
Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.



